もずはっく日記(2014年5月)
2014年5月1日
Firefox 29以降では、URLバーからボタンを分離してカスタマイズするにはアドオンが必要になっています
初回投稿日時: 2014年05月01日20時45分21秒
最終更新日時: 2014年05月01日21時24分18秒
カテゴリ: Firefox Mozilla29
SNS:
Tweet (list)
Army of Awesomeを見ていると、この件で困っている人がそれなりに居て、なおかつ、解決策を自力で発見されていないことが大半なので、ここに、詳細を書いておきます。困っている方を発見したら、この記事を紹介してあげてください。
まず、この記事に興味がある方の一番の関心事はどうやれば、カスタマイズできるのか、ですので、それを最初に紹介しておきましょう。結論から言うと、アドオンを利用するしかありません。ここでは、一番、有名な、Aris氏作のClassic Theme Restorerを利用した方法を紹介します。他にも単機能でできるものがありそうですが、ざっくりと検索しただけでは、発見できませんでした。
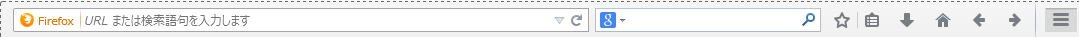
まず、上記アドオンをインストールして、Firefoxを再起動します。再起動すると、UIのカスタマイズ画面には、更新ボタンと、中止ボタンが追加されます。

これらをツールバーにドラッグ&ドロップすると、ツールバーに追加可能ですが、このままでは、URLバーに統合されている、戻るボタン・進むボタンのせいで、これらの中間に昔ながらのように配置することはできません。これを解決するには、Classic Theme Restorerの設定を変更する必要があります。
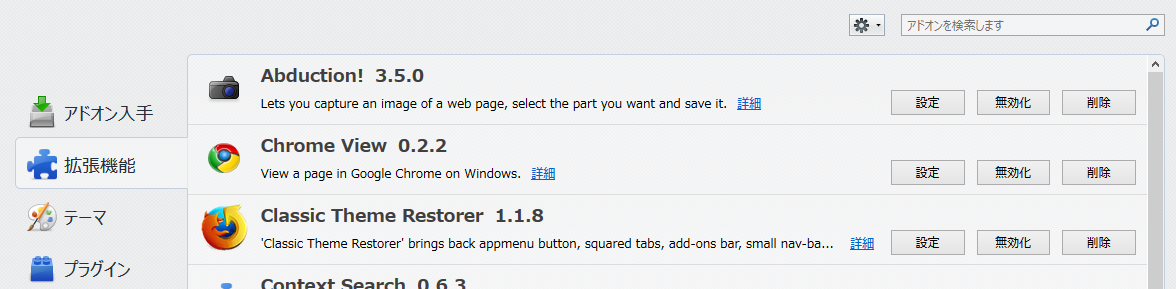
アドオンマネージャから、Classic Theme Restorerの設定画面を呼び出します。下記スクリーンショットの設定ボタンを押してください。

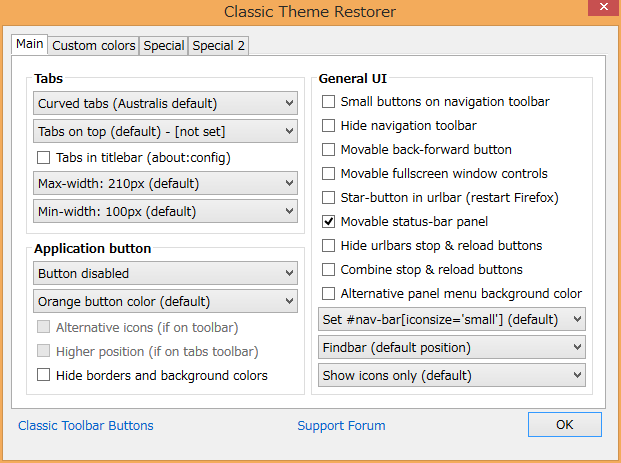
これをクリックすると、以下のようなダイアログが表示されます。

このダイアログのGeneral UI
の、Movable back-forward button
にチェックを入れると、URLバーに統合された戻るボタン、進むボタンが消え、移動可能な戻るボタンや進むボタンが出現します。

ですが、URLバー内に、更新ボタンがもう一つ存在することになるので、これを消すには、Classic Theme Restorerの設定で、General UI
の、Hide urlbars stop & relaod buttons
にチェックを入れます。また、更新ボタンと中止ボタンを並べた時に、二つを融合させ、どちらかしか表示されないようにするには、Combine stop & reload buttons
にチェックを入れます。
あとは、カスタマイズ画面でボタンを並べなおすだけで、昔ながらのボタン配置にカスタマイズできます。

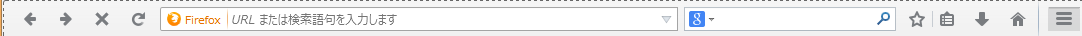
更新ボタンと、中止ボタンを融合するように設定してると、カスタマイズを終了した時に、以下のようになります。

このアドオンは他にも、細かく、タブのスタイルや、Firefoxボタンを復活させることもできるので、設定ダイアログをいじってみると、お好みの状態にカスタマイズできると思います(まだ、英語版しかないのが残念ですが)。
そもそも、何故、このような変更になったのか、その理由も紹介しておきましょう。個人的に、以下の理由には納得できませんが……
Frank Yan (:fryn) 2012-05-15 18:13:30 PDT
We're planning to merge back/forward, URL bar, reload/stop/go into one toolbar item to reduce maintenance costs and make customization more intuitive (eschewing magicall combining UI) when we land the customization panel flow for Australis.
訳: 私たちは、戻る・進む・URLバー・更新・中止、Goボタンを、ひとつのツールバーアイテムとして統合することを計画しています。メンテナンスコストを削減し、(ボタン同士を条件付きで融合する変わったUIを避け、)より直感的なカスタマイズが行えるようにするのが目的です。これは、カスタマイズ可能なパネルをAustralis (Firefox 29の新UIのコードネーム)を投入する際に行います。
:Gavin Sharp (email gavin@gavinsharp.com) 2013-05-17 15:26:28 PDT
We discussed this on IRC. The arguments in favor are:
- "magic" buttons have implementation as well as user customization-interaction downsides (previously detailed here, in comment 0 and comment 12)
- there is no great "middle ground" here. Allowing flexibility necessarily allows accounting for the various combinations, even if we try to restrict those further. Offering multiple variants of these buttons is still confusing, and doesn't really avoid any implementation complexity.
- customization of this type is a "2%" use case that is best left addressed by add-ons, and the combined benefits of the simplified model (for users) and implementation/maintenance savings (for us) outweigh the concerns and loss of good will from the set of users who will be upset at losing this built-in flexibility
On the whole I find this argument reasonable, though I really wish we could validate the last assertion with some data. I think we should just move forward with this.
訳: 私たちは、IRCでこの問題について議論しました。その結果は、
- 融合するような変わったボタンは、その実装面や、カスタマイズ時の関係性について、不利な面があります (これは既に、comment 0やcomment 12で詳しく述べられています)
- よい妥協点が思いつきません。柔軟なカスタマイズ性を持たせるには、様々な組み合わせについて考慮しなくてはいけません。それは、従来のもの以上に制限したものにしても同様です。これらのボタンの複数の組み合わせを実現しようとすると、ユーザを混乱させることが予想され、実装の簡略化は行えません。
- このようなカスタマイズを行っているのは2%のユーザのみであり、アドオンに任せるべきでしょう。この機能が標準で実装されていないことによって困るユーザの不満よりも、(ユーザにとって)シンプルな仕様と、(開発者にとって)実装や、メンテナンスコストを削減することによる双方にとってのメリットの方が大きいでしょう。
データを基にした私たちの最後の検証が間違っていないと思いますが、私はこれは合理的な結論だと思います。そして、私は、この方針で行くべきだと思います。
関連するかもしれないエントリ
関連するかもしれないエントリを発見できませんでしたが、無いとは限りません。